Deposit Creation Endpoint
Learn how to generate deposits
Deposit creation
POST https://api-stg.onekeypayments.com/v3/deposits
This endpoint allows you to generate deposit transactions.
Headers
Content-Type
string
application/json
X-Date
string
ISO8601 Datetime with Timezone:
yyyy-MM-dd'T'HH:mm:ssZ
X-Login
string
Merchant X-Login API Key
Authorization
string
Authorization control hash
X-Idempotency-Key
string
Unique idempotency key
Request Body
country
string
Country of the deposit
amount
number
Amount of the deposit
invoice_id
string
Unique deposit ID on your side
currency
string
Currency of the deposit
request_payer_data_on_validation_failure
boolean
Flag specifying if you want to ignore errors because of invalid phone, zip_code and/or city's state
payer
object
Object containing details about the customer. See "Payer object" section for details
payment_method
string
Payment method code
payment_types
array
Array of payment methods' types to show the customer on our Hosted Checkout
bank_accounts
object
Object containing details about the customer's bank account. Used to enforce a close-loop policy
bonus_amount
number
Used to show the customer a bonus amount (Pay 100, receive 120)
bonus_relative
boolean
Used to define if the bonus_amount was specified as an absolute value or as a percentage
strikethrough_price
number
Used to show the customer a strikethrough amount
description
string
Description of the deposit
client_ip
string
Valid IPv4/v6 Address of the customer
device_id
string
Unique customer's device ID created using our JS library
language
string
Language of the view page
back_url
string
HTTPS URL used to redirect the customer in case of cancelling the deposit
success_url
string
HTTPS URL used to redirect the customer in case of success
error_url
string
HTTPS URL used to redirect the customer in case of error while generating the payment
notification_url
string
HTTPS URL used to send the notifications about deposit's change of status
logo
string
HTTPS URL used as the Merchant logo on our cashier
test
boolean
Used to mark a deposit as test. If true, the deposit will not affect the merchant's balance
mobile
boolean
Used to specify if the redirection will be made on a mobile device
early_release
boolean
Used to specify if the deposit should be released earlier
fee_on_payer
boolean
Used to specify if you want to let the customer assume the deposit fee
Experiences
When generating a deposit request there are 2 possibilities, either the deposit is created in One Shot and you can display the user directly with the payment information, or you redirect the user to our Hosted Checkout to complete the missing details.
In any of those cases, a field called checkout_type will be part of the response, containing which one of the flows it is:
Checkout_type
Description
ONE_SHOT
The deposit request was successfully completed in One Shot and the user will be directly presented with the information to complete the payment.
HOSTED
The information sent is missing details required to complete the request. Redirect the customer to our Hosted Checkout to collect those details.
This flow works as a fallback method, so that in cases which by mistake a piece of information was missing or additional information is required in order to create a Deposit, we can collect it and avoid a failure in the deposit creation.
Test all the API features with our Postman collection here.
OneShot Experience
On this Experience, you will send all the information required to complete the deposit request and we will respond you with the payment metadata for you to build the Checkout or with an external link for the user to see the payment information.
In case you didn't send one field that is required, we won't decline the request and instead we will prompt the customer for it 😉 .
OneShot Request example
Each Country and Payment Method has a minimum set of fields you need to send for the OneShot Experience. In case of looking to develop this Experience on your Cashier visit the Payment Methods page to learn more about those requirements.
OneShot Experience Response: OneShot
In case you sent all the details required for a payment method and the method supports it, we will return you all the metadata required for you to build the checkout on your own website avoiding the redirection.
Success Response fields
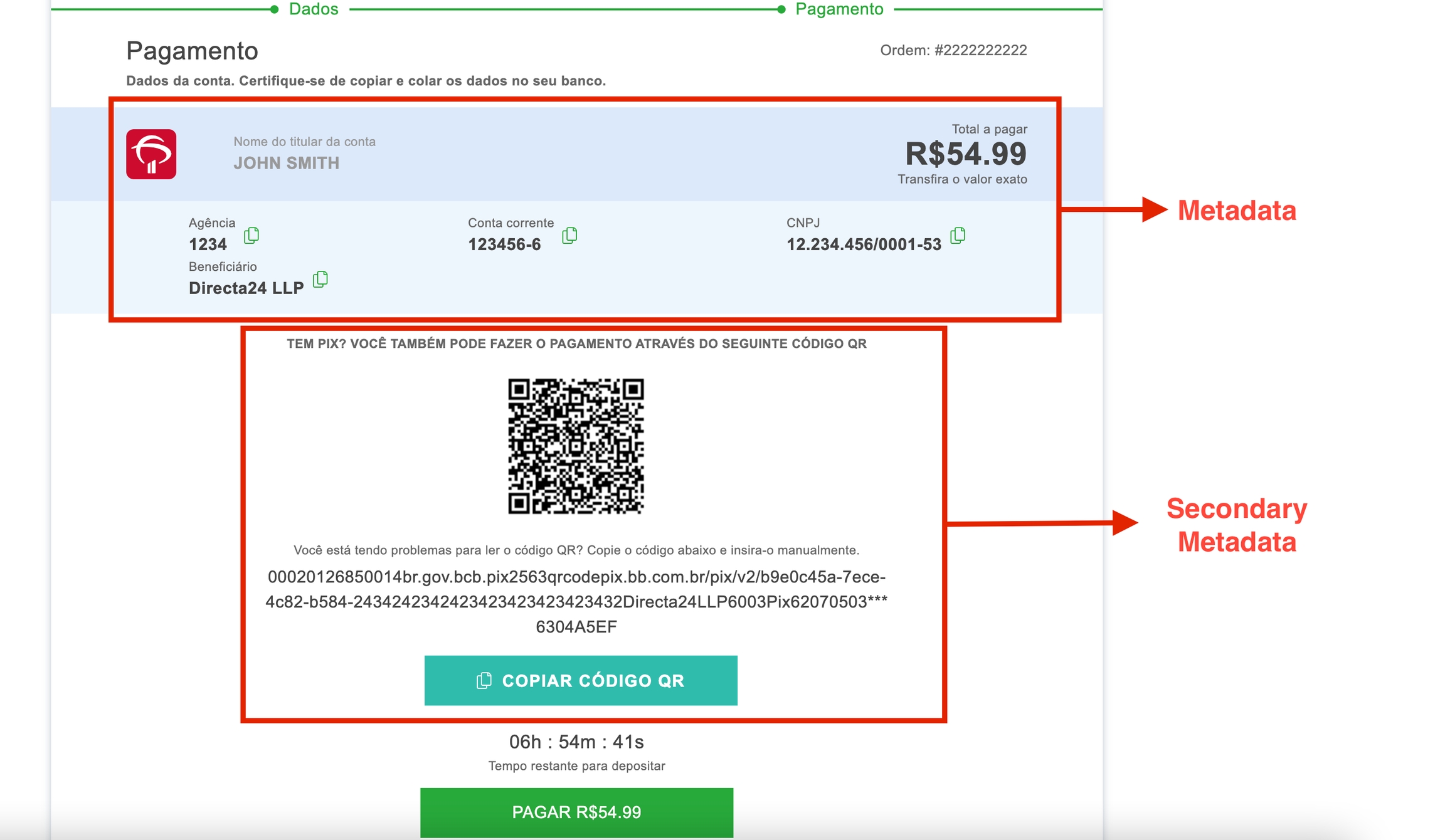
The fields returned in this integration are the same than the REDIRECT one. The difference lies in the new metadata and secondary_metadata objects containing the information you need to build your own checkout for each payment method:
Field name
Format
Description
metadata
object
Object containing the metadata of the payment
metadata.beneficiary_name
string
Name of the account beneficiary
metadata.agency
string
Agency of the beneficiary
metadata.CNPJ
string
CNPJ of the beneficiary
metadata.account
string
Account of the beneficiary
metadata.bar_code
string
Voucher bar code token
metadata.digitable_line
string
Voucher identifier line
metadata.payer_document
string
Document number of the payer
metadata.payer_document_type
string
Type of the payer's document sent
metadata.reference
string
Reference your customer needs to pay
secondary_metadata
object
Object containing the secondary metadata of the payment
secondary_metadata.reference
string
Reference of the deposit
secondary_metadata.qr_code
string
PNG image encoded in base64 of the QR code used to display the Pix QR natively on your site
secondary_metadata.digitable_line
string
Plain text string line the user can use to manually pay for the PIX instead of scanning the QR
Please note that the metadata and the secondary_metadataobjects will respond with different values depending upon the payment method and the provider we use, the ones above are only examples. It is for that reason that you should be able to iterate through them to display the values on your cashier to your customers.
Success Response example
This integration is an extension of the REDIRECT one. It will always contain a link to redirect the customer in case you don't wan't to develop the checkout with the metadata on your website.
Secondary Metadata
The object secondary_metadata is used to display the customer with a second way to pay for the same deposit allowing them to choose the best option. For example, the user could create a deposit for a bank deposit method in Brasil, and show them our Bank Details (field metadata) as well as a Pix QR code (field secondary_metadata) in case they prefer that option.

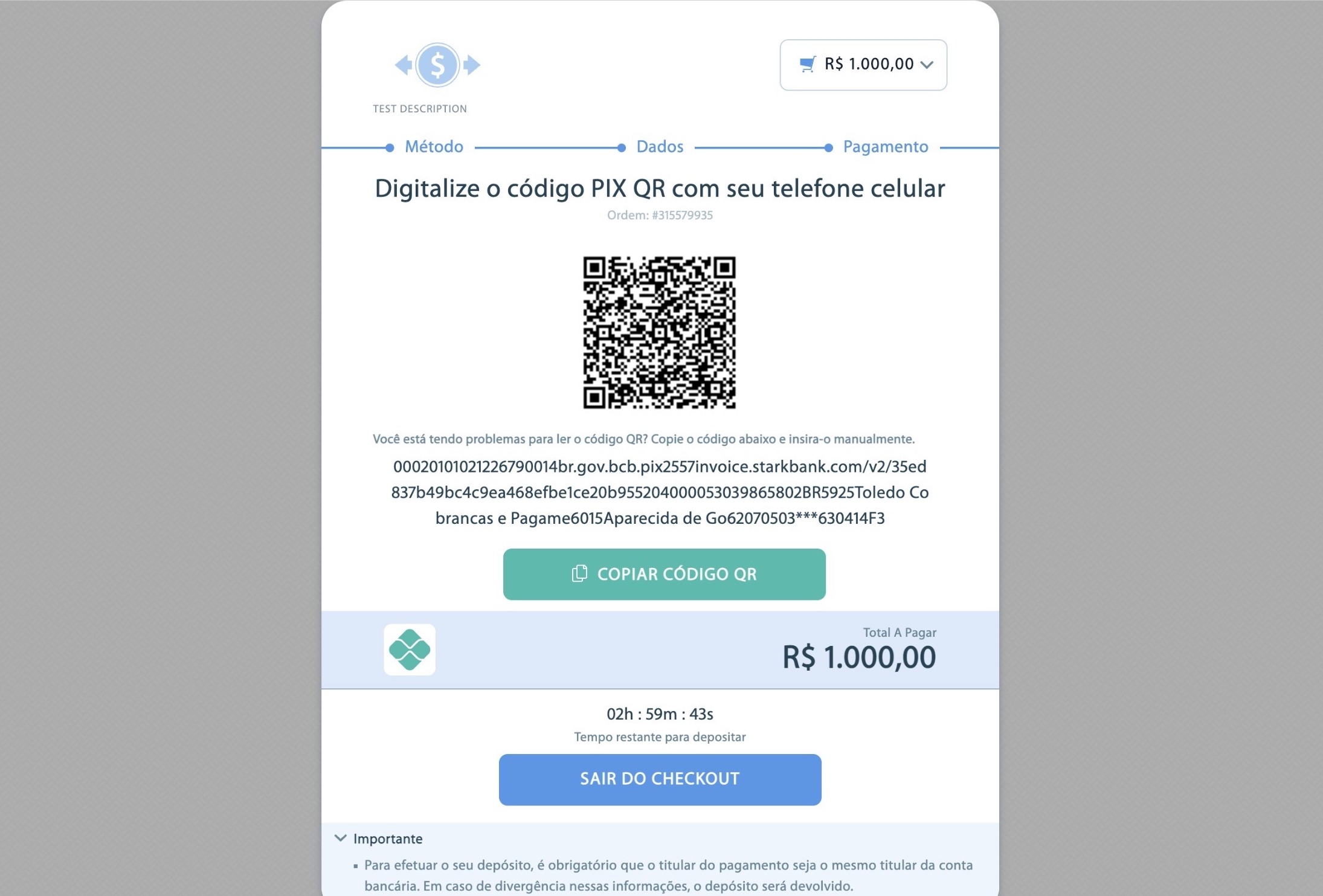
OneShot Experience Response: Redirect
This integration generates a link to redirect the customer where they will see the details required to pay.
Success Response fields
Field name
Format
Description
checkout_type
String
Field containing the type of the request. [ONE_SHOT, HOSTED]
redirect_url
URL
URL used to redirect the customer where they can see the details to pay
deposit_id
Integer
ID of the deposit generated. Store this ID for future reference
user_id
String
ID of the user. If you didn't send it, it is generated by us
merchant_invoice_id
String
ID of the deposit. If you didn't send it, it is generated by us
payment_info
Object
Object containing the information about the payment
payment_info.amount
number
Exact amount the customer has to pay
payment_info.currency
string
Currency of the amount to pay
payment_info.expiration_date
string
Date in which the deposit will be marked as expired
payment_info.created_at
string
Deposit creation date
Success Response example
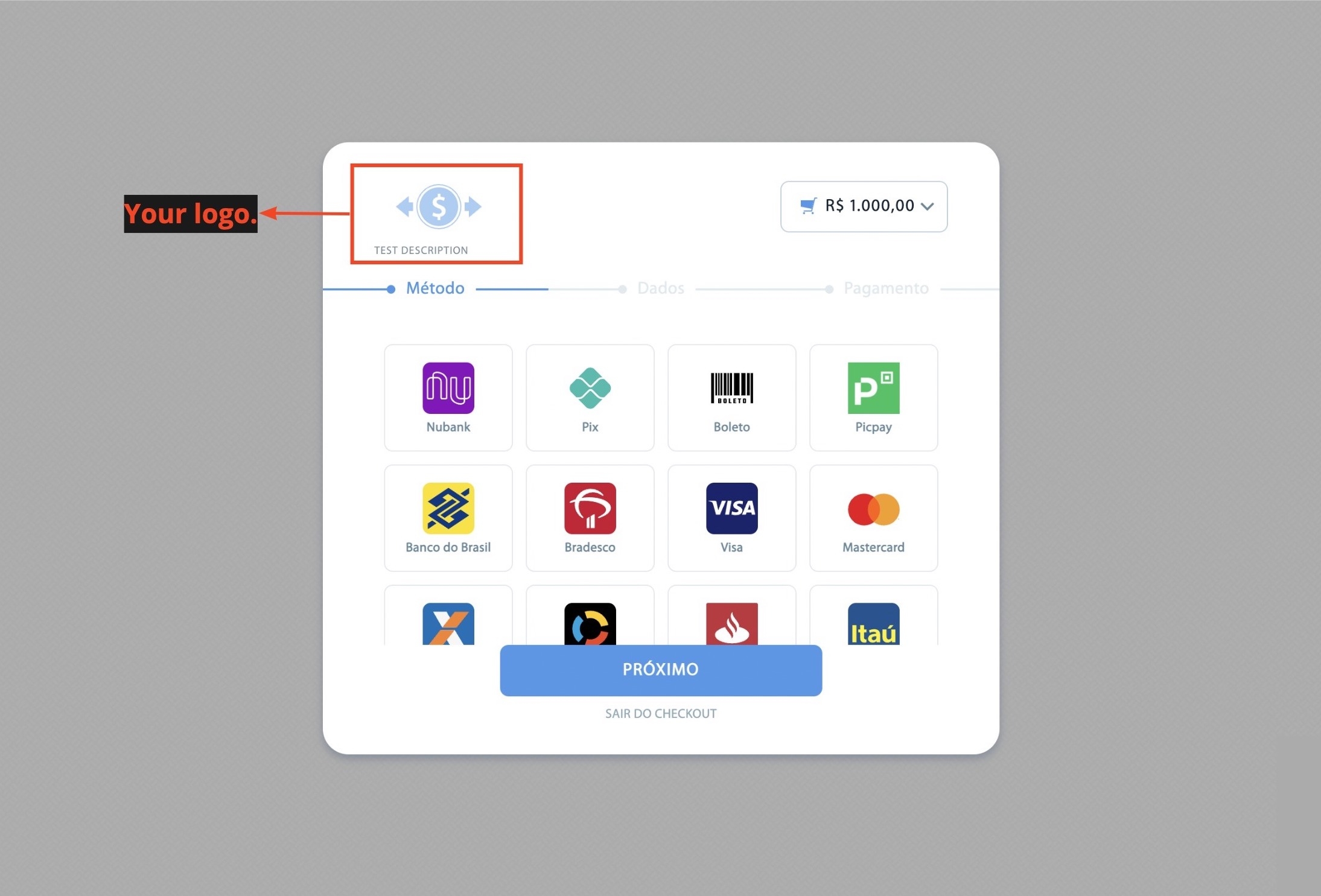
Hosted Checkout Experience
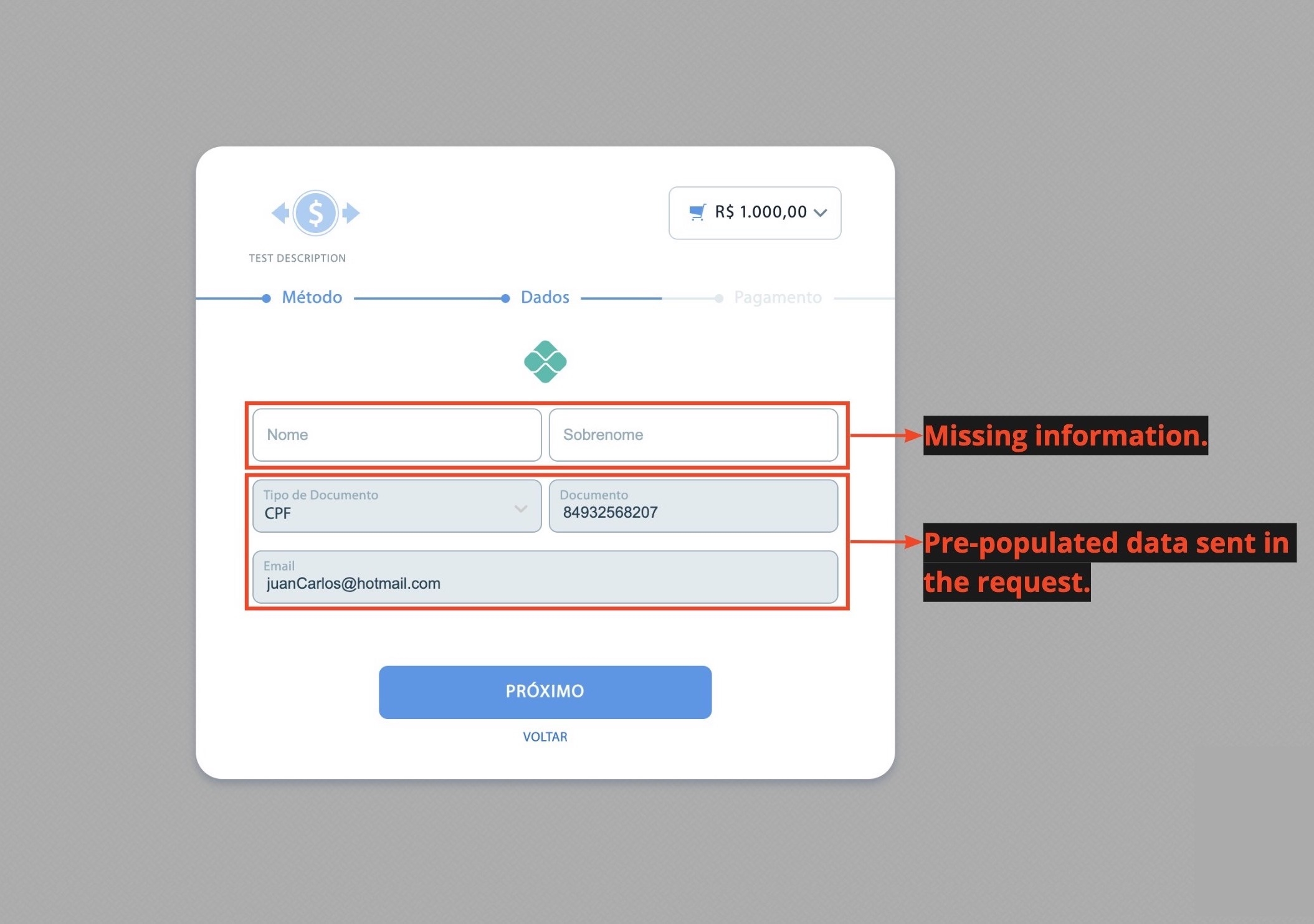
In case that you can't collect any of the details required for the OneShot Experience, you can avoid sending it.
Using OneShot improves the experience because it reduces the amount of interactions required by the end-user.
The more details you send will personalize the Experience on our Hosted Checkout and will help in not having to ask the customer for the information again.
Hosted Checkout Request
Request Example
Notice that this request will return a Hosted Checkout because we didn't include the fields payment_method, first_name and last_name which are required for OneShot.

payment_method.

Hosted Checkout Response: Success
Response Fields
Field name
Format
Description
checkout_type
String
Field containing the type of the request. [ONE_SHOT, HOSTED]
redirect_url
URL
URL used to redirect the customer to our Hosted Checkout
deposit_id
Number
ID of the deposit on OKP end
user_id
String
ID of the user on your end. If you didn't send it, it is generated by us
merchant_invoice_id
String
ID of the deposit on your end. If you didn't send it, make sure you save it as it is generated auto-generated and may be needed in the future (See refunds)
Response Example
Click here for the error response format.
Error Response
Error Response fields
Field name
Format
Description
description
String
Description of the error
details[]
String
Details about the errors. It is not always shown
Error Response examples
Crypto payments
Please get in touch with your Account Manager in order to start processing payments with Cryptocurrencies.
When processing payments to a Cryptocurrency e-wallet, you must send in the request an object called crypto with the currency the wallet address and the network the wallet belongs to. Please click here for more details about the crypto object.
To retrieve the actual exchange of any currency against a cryptocurrency, please use the Crypto Exchange Endpoint.
When a customer pays a crypto transaction, the money is credited directly into the customer's wallet address and not into your merchant balance. After the transaction was paid by the customer, the status of the transaction will be APPROVED while we are transferring the funds to the user's wallet. As soon as the money gets into the user's wallet, the deposit will change to COMPLETED status. Please click here for more information about deposit statuses.
Request Fields Description
Field name
Format
Description
Default
Validations
amount
decimal (max decimals: 2)
Deposit amount in the currency specified
Number of up to 18 integers and 2 decimals places
invoice_id
string (max length: 128)
Unique deposit ID on the merchant end
random
^[A-Za-z0-9-_]*$
merchant_external_reference
string
Optional parameter to include additional internal information on the merchant end.
request_payer_data_on
_validation_failure
boolean
Boolean used to specify if you want to receive declines by invalid data even if it is not required by the payment method. here for more info
false
[true, false]
payment_type
string
Type of payment methods to show the customer. If null is sent and payment_method is null, "ALL" will be assumed
All
payment_types
array
Same as payment_type but multiple payment methods' types can be specified with an array. I.e.: payment_types: ["BANK_DEPOSIT", "BANK_TRANSFER"]
All
sub_merchant_id
integer
Used to specify for which SubMerchant ID the deposit will be created.
allow_installments
boolean
Used to specify if the credit card deposit can be created with installments. For more info visit this link.
false
bank_accounts
object[]
Object containing details about the bank account from which the deposit will be made
fee_on_payer
boolean
Choose if the deposit's fee will be paid by the customer or debited from your balance
false
[true, false]
surcharge_on_payer
boolean
Choose if the surcharge will be paid by the customer or debited from your balance
true
[true, false]
bonus_amount
decimal (max decimals: 2)
Used to show the customer a bonus amount. I.e.: amount:100, bonus_amount:50
User will see: Pay 100, receive 150
Number of up to 18 integers and 2 decimals
bonus_relative
boolean
Used to define if the bonus_amount was specified as a percentage of the amount or as an absolute value
false
[true, false]
strikethrough_price
decimal (max decimals: 2)
Used to show the customer a strikethrough amount. I.e.:
Before: 150
Now: 100
Number of up to 18 integers and 2 decimals
description
string (max length: 100)
Deposit description. It will be shown to the customer on our Hosted Checkout as the description of the product to be acquired
String of up to 100 characters
client_ip
string
Valid IPv4 or IPv6 Address
IPv4/v6 Address
device_id
string (max length: 100)
Unique customer's device ID. Used to identify and prevent fraud.
String of up to 100 characters
language
string (length: 2)
Language to show the customer on the deposit page in ISO 639-1 code format. *Not all the languages are available
String of 2 characters [es, en, pt, ja]
back_url
string (max length: 2048)
Valid URL over HTTPS used to redirect the customer.
HTTPS URL
success_url
string (max length: 2048)
Valid URL over HTTPS used to redirect the customer in case the deposit flow was completed.
HTTPS URL
error_url
string (max length: 2048)
Valid URL over HTTPS used to redirect the customer in case of error while generating the deposit
HTTPS URL
notification_url
string (max length: 2048)
Valid URL over HTTPS used to receive the notifications about the deposit's changes of status. If none is sent, we will use the one configured on the Merchant Panel
HTTPS URL
logo
string (max length: 2048)
Valid URL over HTTPS used to show your logo on our Hosted Checkout Experience. If none is sent, we will use the one configured on the Merchant Panel
HTTPS URL
test
boolean
Used to flag a deposit as test. If true, the deposit will not affect the merchant's balance
false
[true, false]
mobile
boolean
Used to specify if the redirection will be made on a mobile device
false
[true, false]
early_release
boolean
Used to specify if the deposit should be early released. Useful when you want to release payments to your VIP users before it were completed
false
[true, false]
expiration
numeric
Used to express, in minutes, how long after its creation the deposit should expire. Cannot be more than the default expiration of the payment method.
Number, up to 5 integers
The fields bonus_amount, bonus_relative, strikethrough_price, and description only affect our Hosted Checkout GUI and doesn't affect any balance or calculations.
Using the same back_url, success_url and error_url is ok if you want to show your customers with a generic message when being redirected. Even better is to generate one unique link for each deposit for better user experience when being redirected. I.e.: https://www.example.com/deposit/{deposit_id_hashed}/pending
Required flags
We recommend sending the following flags to prevent declines and improve conversion rates.
mobile
The flag mobile is a boolean and has to be sent equal to true if the customer generating the deposit is using a mobile device/application. If not sent it defaults to false.
There are some payment methods that have a different flow on mobile devices compared to the flow on web devices because the payment method doesn't work the same way in those devices. When a deposit gets created as ONE_SHOT, it means the flow is assigned before the user navigates into our website, and therefore, we can't identify if the customer comes from a mobile device or not.
Considering that, if the flag mobile is not sent we could route a mobile user through the web flow, therefore, affecting the ability of the customer to complete the deposit.
request_payer_data_on_validation_failure
The flag request_payer_data_on_validation_failure can be used to prevent the request to be declined in case you send an invalid payer.phone, payer.address.state and/or payer.address.zip_code.
If it is required by the payment method, we will return you with a HOSTED CHECKOUT link where the customer will fill in the incorrect details on our checkout and if the details is not needed by the payment method, it will be ignored and the link for ONE SHOT will be returned.
Example responses:
Request Objects
Payer Object
id
string (max length: 128)
Customer's ID generated on your end. Used to locate user's transaction on our Merchant Panel
If none is sent, we will autogenerate it
^[A-Za-z0-9]*$
Recommended
document
string (max length: 30)
Customer's document ID. Ensure it is correct and the user can't change it every time he/she deposits
Yes
document_type
string (max length: 10)
Customer's document type. Optional, if sent must be a valid document type
Yes
email
string (max length: 255)
Valid customer's email address
Valid email address
Yes
first_name
string (max length: 128)
Customer's first name
String of up to 128 characters
Yes
last_name
string (max length: 128)
Customer's last_name
String of up to 128 characters
Yes
birth_date
string (max length: 8)
Customer's birthdate in format yyyyMMdd. E.g.: 19801027
Numeric format expected: yyyyMMdd
No
registration_date
string (max length: 8)
Customer's registration date in your website in UTC with format yyyyMMdd. E.g.: 20211123
Numeric format expected: yyyyMMdd
No
Payer.address Object
Field name
Format
Description
Validations
street
string (max length: 255)
Customer's street
String of up to 255 characters
city
string (max length: 128)
Customer's city
String of up to 128 characters
state
string (max length: 3)
Customer's state code in ISO 3166-2 code format
Valid state code in ISO 3166-2 format. Check our States endpoint here
Bank_accounts Object
Before utilizing this feature on staging environment - Please let your responsible Account manager or Technical Account Manager know.
The bank accounts object is utilized to report the account, or multiple accounts that the customer is going to utilize before a deposit. This is done to properly match the details of the payer with the previously provided client details, making sure that the transaction is compliant. If no details are sent, then the bank account validation will not happen, this is mandatory for regulated gambling processing.
account_number
string
Bank account number of the customer
String up to 45 characters
ispb_code
string
ISPB code of the customer's bank
String up to 45 characters
bank_branch
string
Customer's bank branch number
String up to 45 characters
On staging environment, you can utilize the CPF "01234567890" in order to receive these details on the deposit status endpoint.
BCO SANTANDER (BRASIL) S.A.
branch: 0199
account: 1234567
ispb_code: 90400888
These are the details begin used for the mock customer's account, by utilizing these details on the deposit request it will be automatically completed to simulate a 100% compliant transaction.
Crypto object
This object will be used to specify that the deposit will be credited into a crypto e-wallet.
Field name
Format
Description
Validations
wallet
string (max length: 128)
Address of the payer's crypto e-wallet
String of up to 128 characters
network
string (max length: 12)
Network of the wallet
Valid network symbol
Cryptocurrency symbols
Binance USD
BUSD
DAI
DAI
RIF Dollar
RDOC
Tether
USDT
USD Coin
USDC
Networks
AVAX C-Chain
AVAXC
BNB Beacon Chain
BEP2
BNB Smart Chain
BEP20
Ethereum
ERC20
Polygon
Polygon
Solana
Solana
Tron
TRC20
Tezos
Tezos
RSK
RSK
For other networks not in that list please reach out to your Account Manager.
Payment Methods fields requirements
Click on the link below to learn about our Payment Methods and the fields required for each of them:
Payment MethodsLast updated
Was this helpful?

