Javascript Library
Learn how to build and personalize your own custom cashiers by using our library in Javascript
Introduction
We have created a library in Javascript that you can use to build your very own cashier directly into your site, giving you all the control just as if it would have been created by you.
The library's fonts and styles can be completely customizable according to your own website UI/UX, and we will take care of rendering the necessary payment methods and required fields for each payment method.
Once all the payments details have been collected, a POST will be made to your server with the details you can use then to create the deposit request using our Deposits API.
In just a few steps, you will be able to start collecting payments through us by using our Javascript Library.
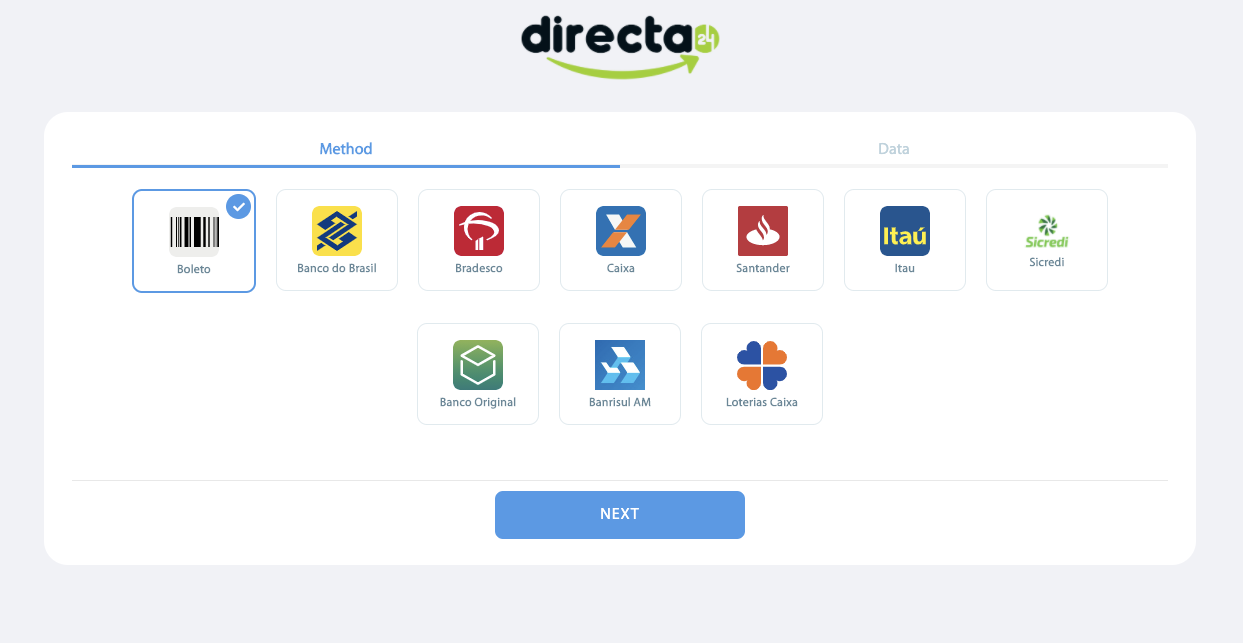
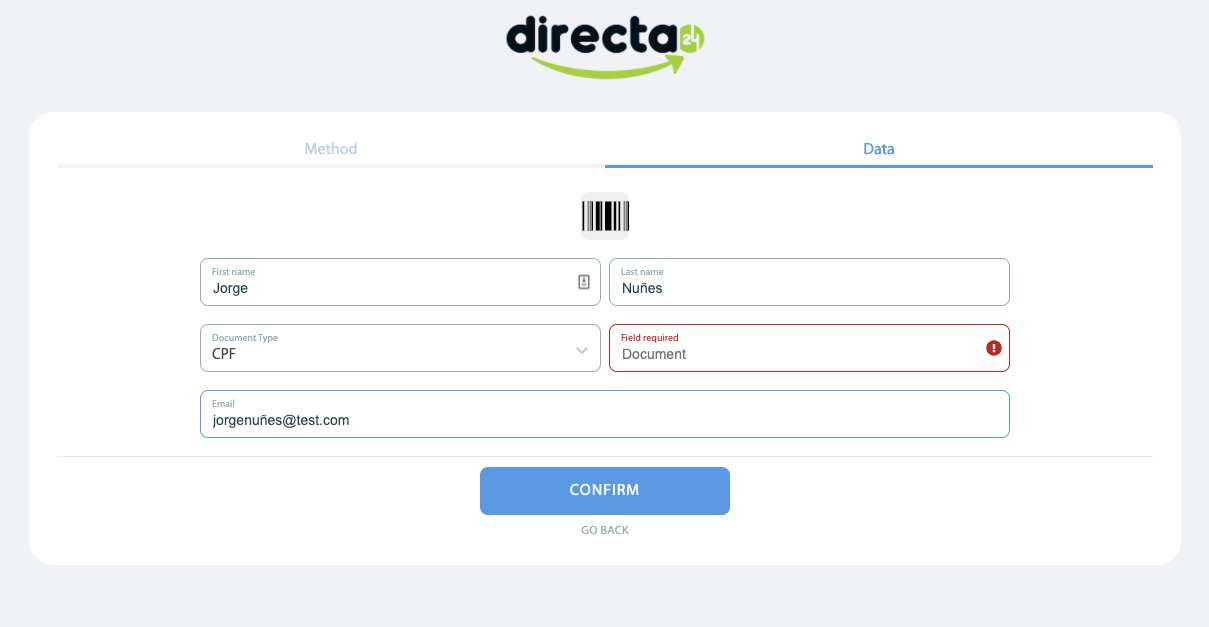
See first-hand the following example of a cashier created using the directa24.js library


Getting started
Follow the below steps to get the library working on your site:
Include the directa24.js library
Prepare the
directa24object with your API KeyInclude all the required values such as amount and country and the optional values such as currency, language, payer data and CSS/Javascript styles object
Initialize the directa24.js library to render the cashier on your site and allow the customer to complete the payment flow
Submit the form info collected to your server and send the payment request to our Deposits API
Requirements
Before getting started, please consider the following requirements:
Your site must have HTTPS implemented in order for the library to work properly.
You will need to have a server listening to a POST (over HTTPS as well) with the payment data in order for you to send the request through our Deposits API.
You will need to register with us to get an API Key to authenticate yourself.
1. Including directa24.js
The first step is to include the Javascript Library onto your index.html file.
In order to do so, please add the following <script> tag to the HTML Header:
Note the Library must always be loaded directly from :
For testing purposes you can use:
While adding or modifying features to the directa24.js library, please keep the browser's console open to see any error/message it can throw.
The API Keys between Production and STG environments are different.
2. Preparing the directa24 object
Now that you have included the directa24.js library, a new object called directa24 is created on the window.
The second step is to prepare your API Key and all the parameters that will be sent before rendering the form to the customer. To do so, instantiate the library as follows:
The API Key can be retrieved from our Merchant Panel by going to Settings -> API Access -> Web Status Credentials -> API Key.
3. Including required parameters
Create an object named params with all the required and optional fields you want to send as follows:
Mandatory Parameters
Parameter name
Format
Description
Default
Validations
country
string (length: 2)
Country code of the deposit in ISO 3166-1 alpha-2 code format
amount
decimal (max decimals: 2)
Deposit amount in the currency specified
> 0
currency
string (length: 3)
Currency code of the amount in ISO 4217 format. Must be USD or the country's local currency
See currency codes. Upper case
lang
string (length: 2)
Language in which the deposit page will be rendered
EN
Spanish, English or Portuguese: [ES, EN, PT]
url
string (max length: 2048)
Valid URL over HTTPS. It will be used to POST the form data collected to your server so you can send the payment request through our Deposits API.
HTTPS URL
Optional Parameters
Parameter name
Format
Description
Default
Validations
disableInputDefaultValue
boolean
Allow or disallow the customers to modify the parameters you send in the object payerData
false
[true, false]
payerData.payerFirstName
string (max length: 128)
Customer's first name
String of up to 128 characters
payerData.payerLastName
string (max length: 128)
Customer's last_name
String of up to 128 characters
payerData.payerEmail
string (max length: 255)
Customer's document ID. Ensure it is correct and the user can't change it every time he/she deposits
Valid email address
payerData.payerDocumentType
string (max length: 10)
Customer's document type
payerData.payerAddress
string (max length: 255)
Customer's address
String of up to 255 characters
payerData.payerCity
string (max length: 128)
Customer's city
String of up to 128 characters
payerData.payerState
string (max length: 3)
Customer's state in ISO 3166-2 code format
Valid state code in ISO 3166-2
Even though those parameters are optional, we recommend you sending all the optional parameters you have already stored on your DB to avoid asking the customer for the same details multiple times.
The object STYLES
The object styles allows you to override the default styles of the library. It has to be a CSS/Javascript object.
To know more about CSS into a Javascript object, we recommend reading the following pages:
To transform a CSS file to a Javascript Object, you may use the following tool:
Apart from the CSS properties you can specify, you can also modify other components of the library by directly specifying the name of the property inside the object style as described in the following sections.
Font
To overwrite the font used by the library, you can specify the property font inside the object styles.
Inside the font object you can modify any attribute, such as the color, weight, etc.
Container
The library is inside a <div> with the class container , you can modify or add styles to the div by adding the property container inside the object styles.
Inside the container object you can modify any other attribute.
Spinner
In order to modify the style of the spinner loader that is shown when the form page is loading, you need to add the property spinner inside the object styles.
Inside the spinner object you can modify any other attribute.
Buttons
The library has two different buttons: "Continue" shown when choosing a payment method and to confirm the transaction and "Go Back", used to go the Payment Methods page again.
In order to modify the "Continue" button, you need to add the property continueBtn inside the object styles and to modify the "Go Back" button use the property backBtn.
Inside the buttons properties object you can modify any other attribute.
Grid View
The library has different properties you can use to modify the style of the Payment Methods Grid View:
gridItemBoxallows to customize the container of each payment methodgridItemCheckIconallows to customize how the payment method looks like when it was selected by the customergtidItemLabelallows to customize the label of each payment method
Inside the grids objects you can modify any other attribute.
Title
The library has two titles you can personalize:
stepsItemsallows to change the style of all the titlesstepsItemsActiveallows to change the style of the active title
Inputs
In order to modify the input forms, you have the following properties available:
inputContainerinputTextinputErrorLabelinputErrorIcon
Selects
If you want to modify the selects that will be used to render the form and the select of the payment method you can modify the following properties:
inputSelectinputSelectOption
4. Initialize directa24.js
As soon as you have all the required parameters, we will invoke the init function to create and render the payment page.
The init function is composed by the following parameters:
Parameters description
formId
Name of the HTML element where the library directa24.js has to render the payment page.
displayType
It specifies how the payment methods will be shown. It can either be in COMBO format or in GRID format. If an invalid value is sent, it defaults to GRID.
paymentMethod
The library allows you to specify the Payment Method. That way we won't ask the customer for the Payment Method again.
If the payment method is sent and it is invalid or you don't have it enabled, we will show the customer all the payment methods so they can choose one.
You can use the Payment Methods API to determine which payment methods you have enabled. Also check the Payment Methods section for the codes, logos and more.
loadPaymentForm
The loadPaymentForm parameter, is an optional and boolean value [true, false] that specifies whether the payment method specified can or can't be changed by the customer.
If true, the user will be redirected straight to the page to complete the payment details. If false, the customer will be prompted to select a payment method, with the payment method specified pre-selected by default.
It not sent or an invalid value is sent, we will default to false.
5. Send the payment info to your server
Once the user has successfully went through the "payment method" selection page and the "Details" page and clicks on "Confirm", we will send to the url specified as part of the cashier invokation a POST in form-data with the details collected.
You will need to use those details to create a deposit request by using our Deposits API to create the payment link.
Working Code Example
Find below a working code example:
As you can see, the directa24.js file is loaded directly from the header of the HTML file, the script tag contains the request to the library, and the payment form is rendered inside the <div> with id 'main'.
Last updated
Was this helpful?


